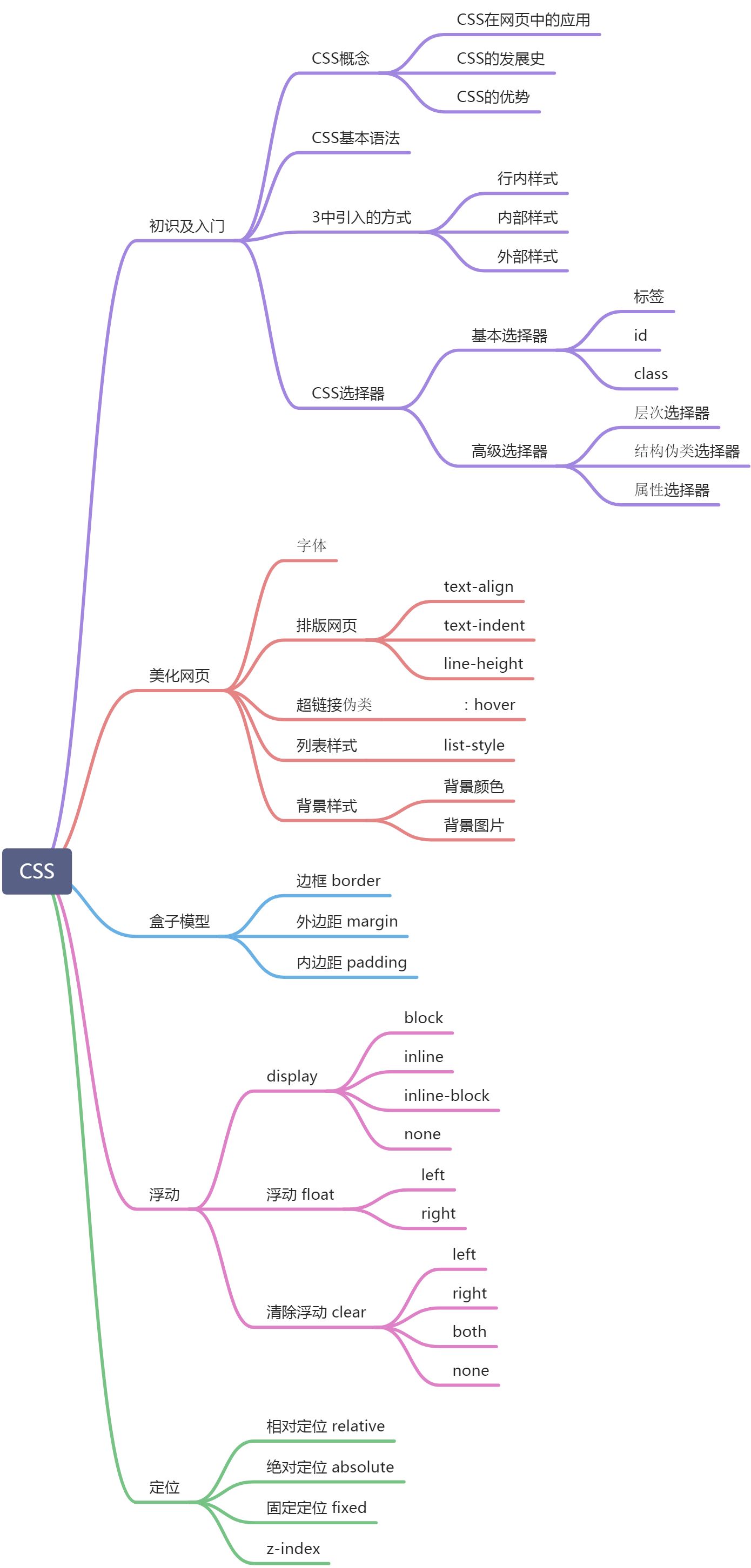
- 如何学习CSS
- 什么是CSS
- 发展史
- 快速入门
- css的优势
- 三种CSS导入方式
- 拓展:外部样式两种写法
- 选择器
- 基本选择器
- 层次选择器
- 结构伪类选择器
- 属性选择器
- 美化网页元素
- 为什么要美化网页
- span标签:需要重点突出的文字,使用span套起来,单独设置样式
- 字体样式
- 文本样式
- 超链接伪类和阴影
- 列表样式
- 背景
- 渐变
- 盒子模型
- 什么是盒子模型
- 边框
- 内外边距
- 圆角边框
- 阴影
- 浮动
- display
- float
- 父级边框塌陷的问题
- 定位
- 相对定位-相对于自己原来的位置进行偏移
- 绝对定位-相对于父级或浏览器进行偏移
- 固定定位-fixed
- z-index
- CSS3动画
- 总结
如何学习CSS
- CSS是什么
- CSS怎么用(快速入门)
- CSS选择器(重点)
- 美化网页(文字,阴影,超链接,列表,渐变......)
- 盒子模型
- 浮动
- 定位
- 网页动画(特效效果)
什么是CSS
- Cascading Style Sheet 层叠样式表
- CSS 表现(美化网页)
- 字体,颜色,边距,宽度,高度,背景图片,网页定位,网页浮动……
发展史
- CSS1.0
- CSS2.0 div+css,HTML与CSS结构分离的思想,网页变得简单,利于SEO(搜索引擎优化)
- CSS2.1 浮动,定位
- CSS3.0 圆角,阴影,动画……需要考虑浏览器兼容
快速入门
- 第一种方式:style标签中写css代码;
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <!--规范,<style>可以编写css代码,每一个声明,最好使用分号结尾 语法: 选择器{ 声明1; 声明2; 声明3; } --> <style> h1{ color:red; } </style></head><body><h1>武侠世界</h1></body></html>- 第二种方式:写css文件,HTML页面引入css文件;(建议使用)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css/style.css"></head><body><h1>武侠世界</h1></body></html>h1{ color:red;}css的优势
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式十分的丰富
- 利于SEO,容易被搜索引擎收录
三种CSS导入方式
- 行内样式
- 内部样式
- 外部样式
- 优先级:就近原则,行内样式最优先,内部样式和外部样式看谁近
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <!--外部样式--> <link rel="stylesheet" href="css/style.css"> <!--内部样式--> <style> h1{ color: antiquewhite; } </style></head><body><!--优先级:就近原则,行内样式最优先,内部样式和外部样式看谁近--><!--行内样式--><h1 >武侠世界</h1></body></html>h1{ color:red;}拓展:外部样式两种写法
- 链接式
<!--外部样式--><link rel="stylesheet" href="css/style.css">- 导入式:@import是CSS2.1特有的
<!--导入式--><style> @import url("css/style.css");</style>选择器
基本选择器
- 标签选择器:选择同一类型的标签 标签{}
- 类选择器:选择同一class属性的标签 .class名{}
- id选择器:全局唯一 #id名{}
- 优先级:id选择器>类选择器>标签选择器
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>1.标签选择器</title> <style> /*标签选择器,会选择页面上所有的这个标签的元素*/ h1{ background: aqua; border-radius: 25px; } p{ color: red; font-size: 80px; } </style></head><body><h1>武侠世界</h1><h1>武侠世界</h1><p>流星蝴蝶剑</p></body></html><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>2.类选择器</title> <style> /*类选择器的格式:.class的名称{} 好处:可以多个标签归类,使用同一个class,可以复用 */ .one{ color: antiquewhite; } .two{ color: aqua; } </style></head><body><h1 >九阳真经</h1><h1 >九阴真经</h1><h1 >太极拳</h1><p >降龙十八掌</p></body></html><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>3.id选择器</title> <style> /*id选择器,全局唯一*/ #one{ color: antiquewhite; } </style></head><body><h1 id="one">九阳真经</h1></body></html>层次选择器
- 后代选择器 body p{}
- 子选择器 body>p{}
- 相邻弟选择器:只有一个,相邻向下 .active+p{}
- 通用弟选择器,向下的所有兄弟元素 .active~p{}
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>4.层次选择器</title> <style> /*后代选择器:包括所有后代,子,孙……*/ body p{ background: #cf8ab1; } </style></head><body> <p>p1</p> <p>p2</p> <p>p3</p> <ul> <li> <p>p4</p> </li> <li> <p>p5</p> </li> <li> <p>p6</p> </li> </ul></body></html>
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>4.层次选择器</title> <style> /*后代选择器:包括所有后代,子,孙……*/ /*body p{*/ /*background: #cf8ab1;*/ /*}*/ /*子选择器*/ body>p{ background: #cf8ab1; } </style></head><body> <p>p1</p> <p>p2</p> <p>p3</p> <ul> <li> <p>p4</p> </li> <li> <p>p5</p> </li> <li> <p>p6</p> </li> </ul></body></html>
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>4.层次选择器</title> <style> /*后代选择器:包括所有后代,子,孙……*/ /*body p{*/ /*background: #cf8ab1;*/ /*}*/ /*子选择器*/ /*body>p{*/ /*background: #cf8ab1;*/ /*}*/ /*相邻弟选择器,只有一个,并且相邻向下*/ .active+p{ background: #cf8ab1; } </style></head><body> <p>p1</p> <p >p2</p> <p>p3</p> <ul> <li> <p>p4</p> </li> <li> <p>p5</p> </li> <li> <p>p6</p> </li> </ul></body></html>
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>4.层次选择器</title> <style> /*后代选择器:包括所有后代,子,孙……*/ /*body p{*/ /*background: #cf8ab1;*/ /*}*/ /*子选择器*/ /*body>p{*/ /*background: #cf8ab1;*/ /*}*/ /*相邻弟选择器,只有一个,并且相邻向下*/ /*.active+p{*/ /*background: #cf8ab1;*/ /*}*/ /*通用弟选择器,向下的所有兄弟元素*/ .active~p{ background: #cf8ab1; } </style></head><body> <p>p1</p> <p >p2</p> <p>p3</p> <p>p4</p> <p>p5</p> <ul> <li> <p>p4</p> </li> <li> <p>p5</p> </li> <li> <p>p6</p> </li> </ul> <p>p6</p> <p>p7</p></body></html>
结构伪类选择器
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>5.结构伪类选择器</title> <style> /*ul的第一个子元素*/ ul li:first-child{ background: #cf8ab1; } /*ul的最后一个子元素*/ ul li:last-child{ background: aqua; } /*选择当前p元素的父级元素的第一个子元素,并且是p元素才生效*/ p:nth-child(1){ background: antiquewhite; } p:nth-child(2){ background: antiquewhite; } /*选择当前p元素的父级元素的第二个p子元素*/ p:nth-of-type(2){ background: aquamarine; } /*鼠标悬停效果*/ a:hover{ background: black; } </style></head><body> <h1>h1</h1> <p>p1</p> <p>p2</p> <p>p3</p> <p>p4</p> <p>p5</p> <ul> <li>li1</li> <li>li2</li> <li>li3</li> </ul> <p>p6</p> <p>p7</p> <a href="">a标签</a></body></html>
属性选择器
- "value 是完整单词" 类型的比较符号: ~=, |=
- "拼接字符串" 类型的比较符号: *=, ^=, $=
- [attribute~=value] 属性中包含独立的单词为 value
- [attribute*=value] 属性中做字符串拆分,只要能拆出来 value 这个词就行
- [attribute|=value] 属性中必须是完整且唯一的单词,或者以 - 分隔开
- attribute^=value] 属性的前几个字母是 value 就可以
- [attribute$=value] 属性的后几个字母是 value 就可以
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>6.属性选择器</title> <style> .demo a{ display: block; float: left; width: 50px; height: 50px; background: #cf8ab1; border-radius: 10px; margin-right: 10px; text-align: center; line-height: 50px; text-decoration: none; font-size: 20px; } /*存在id属性的元素*/ a[id]{ background: red; } /*id属性值=first的元素*/ a[id=first]{ background: orange; } /*class属性值包含links的元素*/ a[class*=links]{ background: yellow; } /*href属性中以http开头的元素*/ a[href^=http]{ background: green; } </style></head><body><p > <a href="http://www.baidu.com" id="first">1</a> <a href="" target="_blank" title="two">2</a> <a href="images/1.html" id="three">3</a> <a href="images/1.png" >4</a> <a href="images/1.jpg" >5</a> <a href="abc" >6</a> <a href="/a.pdf" >7</a> <a href="/b.pdf">8</a></p></body></html>
美化网页元素
为什么要美化网页
- 有效的传递页面信息
- 美化网页,页面漂亮,才能吸引用户
- 凸显页面的主题
- 提高用户的体验
span标签:需要重点突出的文字,使用span套起来,单独设置样式
字体样式
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> /* font-family: 字体 font-size: 字体大小 font-weight: 字体粗细 color: 字体颜色 */ body{ font-family: "Ebrima",楷体; color: darkkhaki; } h1{ font-size: 50px; } .p1{ font-weight: bolder; } </style></head><body><h1>武侠 (武侠文化)</h1><p >武侠是华人界特有的一种流行文化。武侠文化以各式侠客为主角,以神乎其神的武术技巧为特点,刻画宣扬侠客精神。</p><p>武侠与儒家在文化上有一定的联系。武侠按时间分有古代和民国武侠,按流派分有新、旧以及古仙武侠,武侠作者有20世纪的金庸、古龙、梁羽生、温瑞安等,当代的以及其他时期的作家。</p><p>Whenever you need me, I'll be here。 Whenever you're in trouble, I'm always near。Whenever you feel alone, and you think everyone has given up。。。Reach out for me, and I will give you my everlasting love。</p></body></html>
文本样式
- 颜色
- 文本对齐方式
- 首行缩进
- 行高
- 装饰
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> /* rgba 颜色:红(0-255)绿,蓝,透明度(0-1) text-align 排版;居中,靠左,靠右 text-indent 段落首行缩进 line-height 行高和块的高度一致,就可以垂直居中 text-decoration 下划线,中划线,上划线 */ h1{ color: rgba(255,0,255,0.8); text-align: center; } .p1{ text-indent: 2em; height: 50px; background: darkkhaki; line-height: 50px; text-decoration: underline; } </style></head><body><h1>武侠 (武侠文化)</h1><p >武侠是华人界特有的一种流行文化。武侠文化以各式侠客为主角,以神乎其神的武术技巧为特点,刻画宣扬侠客精神。</p><p>武侠与儒家在文化上有一定的联系。武侠按时间分有古代和民国武侠,按流派分有新、旧以及古仙武侠,武侠作者有20世纪的金庸、古龙、梁羽生、温瑞安等,当代的以及其他时期的作家。</p><p>Whenever you need me, I'll be here。 Whenever you're in trouble, I'm always near。Whenever you feel alone, and you think everyone has given up。。。Reach out for me, and I will give you my everlasting love。</p></body></html>
超链接伪类和阴影
/*默认的颜色*/a{ text-decoration: none; color: #000;}/*鼠标悬浮*/a:hover{ color:orange; font-size: 50px;}/*text-shadow: 阴影颜色,水平偏移,垂直偏移,阴影半径*/#price{ text-shadow: #3cc7f5 10px -10px 2px;}列表样式
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>3.列表</title> <link rel="stylesheet" href="css/style.css"></head><body><div id="nav"> <h2 >全部商品分类</h2> <ul> <li><a href="#">图书</a> <a href="#">音像</a></li> <li><a href="#">家用电器</a> <a href="#">手机</a></li> <li><a href="#">电脑</a> <a href="#">办公</a></li> <li><a href="#">家居</a> <a href="#">家装</a></li> <li><a href="#">服饰鞋帽</a> <a href="#">个护化妆</a></li> </ul></div></body></html>#nav{ background: rgba(52, 19, 39, 0.57); width: 300px;}.title{ text-indent: 1em; background: red; font-size: 24px; font-weight: bold; line-height: 35px;}ul li{ height: 30px; list-style: none; text-indent: 1em;}a{ text-decoration: none; color: #000;}a:hover{ color: aqua;}背景
- 背景颜色
- 背景图片
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>4.背景</title> <style> div{ width: 1000px; height: 700px; border: 1px solid red; /*默认平铺*/ background-image: url("images/1.jpg"); } .div1{ background-repeat: repeat-x; } .div2{ background-repeat: repeat-y; } .div3{ background-repeat: no-repeat; } </style></head><body><div ></div><div ></div><div ></div></body></html>/*颜色 图片 图片位置 平铺方式*/background: red url("../images/d.gif") 270px 10px no-repeat;background-image: url("../images/r.gif");background-repeat: no-repeat;background-position: 236px 2px;
渐变
https://www.grabient.com/
调整效果后,复制,可以拷贝出css代码
background-color: #4158D0;background-image: linear-gradient(43deg, #4158D0 0%, #C850C0 46%, #FFCC70 100%);
盒子模型
什么是盒子模型

- margin 外边距
- padding 内边距
- border 边框
边框
/*去除所有的外边距和内边距*/body,h1,ul,li,a{ margin: 0; padding: 0;}/*boder: 粗细 样式 颜色*/#box{ border: 1px solid red;}内外边距
/*外边距设置居中*/#box{ margin: 0 auto;}圆角边框
div{ border-radius: 10px;}/*圆角边框生成圆形图片*/img{ border-radius: 25px;}<img src="images/1.jpg" alt="">
阴影
/*文字阴影*//*text-shadow: 阴影颜色,水平偏移,垂直偏移,阴影半径*/#price{ text-shadow: #3cc7f5 10px -10px 2px;}/*盒子阴影*//*box-shadow: 阴影颜色,水平偏移,垂直偏移,阴影半径*/#box{ box-shadow: #3cc7f5 10px -10px 2px;}浮动
display
/*block 块元素inline 行内元素inline-block 是块元素,但是在一行none 隐藏*/div{ width: 100px; height: 100px; border: 1px solid red; display: inline;}span{ width: 100px; height: 100px; border: 1px solid red; display: inline-block;}div{ width: 100px; height: 100px; border: 1px solid red; display: none;}float
/*float: left 左浮float: right 右浮clear: right; 右侧不允许有浮动元素clear: left; 左侧不允许有浮动元素clear: both; 两侧不允许有浮动元素clear: none; 允许有浮动元素*/.layer01{ float: left;}.layer01{ float: right;}父级边框塌陷的问题
解决方案:
- 增加父级元素的高度
#father{ border: 1px solid #000; height: 800px;}- 增加一个空的div标签,清除浮动
.clear{ clear: both; margin: 0; padding: 0;}<div ></div>- 父级元素中添加 overflow: hidden;
#father{ border: 1px solid #000; overflow: hidden;}- 父级元素中添加伪类 after
#father{ border: 1px solid #000;}#father:after{ content: ''; display: block; clear: both;}定位
相对定位-相对于自己原来的位置进行偏移
- 原来的位置会被保留
- position: relative;
- top: -10px;
- bottom: 20px;
- left: 30px;
- right: -40px;
<div id="father"> <div id="first">第一个盒子</div> <div id="second">第二个盒子</div> <div id="third">第三个盒子</div></div>body{ padding: 20px;}div{ margin: 10px; padding: 5px; font-size: 12px; line-height: 25px;}#father{ border: 1px solid #666; padding: 0;}#first{ border: 1px dashed #666; background-color: red; /*相对定位*/ position: relative; top: -10px; left: 20px;}#second{ border: 1px dashed #666; background-color: green;}#third{ border: 1px dashed #666; background-color: blue;}绝对定位-相对于父级或浏览器进行偏移
- 原来的位置不会被保留
- 没有父级元素定位的前提下,相对于浏览器定位
- 假设父级元素存在定位,通常会相对于父级元素进行偏移
- 在父级元素范围内移动
- 父级元素:position: relative;
- 子级元素:
- position: absolute;
- top: 10px;
- bottom: 10px;
- left: 10px;
- right: 10px;
<div id="father"> <div id="first">第一个盒子</div> <div id="second">第二个盒子</div> <div id="third">第三个盒子</div></div>body{ padding: 20px;}div{ margin: 10px; padding: 5px; font-size: 12px; line-height: 25px;}#father{ border: 1px solid #666; padding: 0; /*没有时,子元素相对浏览器定位;有时,子元素相对父级元素定位*/ position: relative;}#first{ border: 1px dashed #666; background-color: red; /*绝对定位*/ position: absolute; top: 30px; left: 20px;}#second{ border: 1px dashed #666; background-color: green;}#third{ border: 1px dashed #666; background-color: blue;}固定定位-fixed
- position: fixed;
- top: -10px;
- bottom: 20px;
- left: 30px;
- right: -40px;
<div id="father"> <div id="first">第一个盒子</div> <div id="second">第二个盒子</div> <div id="third">第三个盒子</div></div>body{ padding: 20px;}div{ margin: 10px; padding: 5px; font-size: 12px; line-height: 25px;}#father{ border: 1px solid #666; padding: 0;}#first{ border: 1px dashed #666; background-color: red; /*固定定位*/ position: fixed; bottom: 10px; right: 0;}#second{ border: 1px dashed #666; background-color: green;}#third{ border: 1px dashed #666; background-color: blue;}z-index
/*z-index 默认是0,最高无限*/z-index: 999;/*背景透明度*/opacity: 0.5;CSS3动画
总结

原文转载:http://www.shaoqun.com/a/575575.html
www.made-in-china.com:https://www.ikjzd.com/w/2777
modcloth:https://www.ikjzd.com/w/1271
目录如何学习CSS什么是CSS发展史快速入门css的优势三种CSS导入方式拓展:外部样式两种写法选择器基本选择器层次选择器结构伪类选择器属性选择器美化网页元素为什么要美化网页span标签:需要重点突出的文字,使用span套起来,单独设置样式字体样式文本样式超链接伪类和阴影列表样式背景渐变盒子模型什么是盒子模型边框内外边距圆角边框阴影浮动displayfloat父级边框塌陷的问题定位相对定位-相对于
巴克莱银行:https://www.ikjzd.com/w/2775
商标抢注:https://www.ikjzd.com/w/1053
Sunrate:https://www.ikjzd.com/w/2685
Shopee品牌商城卖家:https://www.ikjzd.com/w/2607
速报!亚马逊Review地震!评论功能关闭了?!:https://www.ikjzd.com/home/137265
有哪些因素会影响到亚马逊广告排名?:https://www.ikjzd.com/home/108863
No comments:
Post a Comment